
La aplicación en Qt y OpenGl debe realizar lo siguiente:
- El cuadricóptero debe estar subiendo y bajando.
- Las flechas del teclado controlan la inclinación del cuadricóptero.
- Con la tecla 'escape' las aspas rotan y dejan de rotar, como en la Tarea 1.
- Debe ponerse algunos widgets para situar al visor, a donde mira y el vector de arriba. Todo esto para visualizar la escena desde cualquier punto.
- El cuadricóptero debe rotar ahora sobre su mismo plano de sustentación.
Análisis
El análisis para resolver este problema es similar al anterior (Tarea 2. Transformaciones en 3D: Cuadricóptero 3D), en relación a las transformaciones que se necesitarán para mover el cuadricóptero a la posición deseada. El cambio se da en el uso de perspectiva para la visualización la escena, en el uso de iluminación para el aspecto de los objetos en 3D y en el movimiento extra de rotación sobre el eje de sustentación.
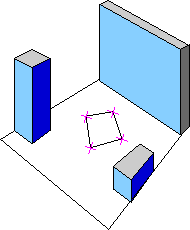
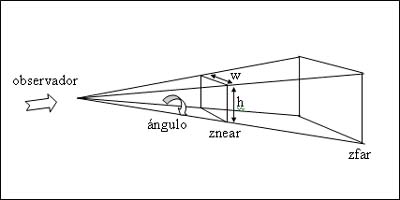
Para el uso de la perspectiva se utilizará la función de OpenGL glPerpective(fobia, aspecto, z_cerca, z_lejos). Hay que tener en cuenta lo que significa cada parámetro:
- Fobia: Es el ángulo de visión.
- Aspecto: Es la relación que existe entre el largo y el ancho de la escena.
- z_cerca: Es la distancia respecto al eje z que existe entre el plano más cercano y la cámara (por ser distancia debe tener un valor positivo).
- z_lejos: Es la distancia respecto al eje z que existe entre el plano más lejano y la cámara (por ser distancia debe tener un valor positivo).
En la siguiente figura se muestra el uso de glPerspective.

Para el uso de la iluminación en OpenGl necesitamos definir tanto las propiedades de la luz, como las propiedadces del material. Además por la forma en que se utizan estas funciones es necesario definir correctamente los vectores normales a cada vétice de nuestros objetos.
Se definen cinco características fundamentales para un material:
- Reflexión difusa (diffuse) o color de base que reflejaría el objeto si incidiera sobre él una luz pura blanca.
- Reflexión especular (specular), que se refiere a los "puntitos brillantes" de los objetos iluminados.
- Reflexión ambiental (ambient) , define como un objeto (polígono) determinado refleja la luz que no viene directamente de una fuente luminosa sino de la escena en sí.
- Coeficiente de brillo o (shininess). Define la cantidad de puntos luminosos y su concentración.
- Coeficiente de emisión (emission) o color de la luz que emite el objeto.
OpenGL soporta en principio hasta 8 luces simultaneas en un escenario. Las luces cuentan con nombre propio del estilo GL_LIGHT0, GL_LIGHT1, GL_LIGHT2, etc. Para activar/desactivar una de ellas usamos respectivamente: glEnable( GL_LIGHT0 ) o glDisable( GL_LIGHT0 ).
También podemos activar y desactivar todo el cálculo de iluminación con: glEnable( GL_LIGHTING ) y glDisable( GL_LIGHTING ).
Para las propiedades de luz tenemos lo siguiente:
- Característica ambiental glLightfv( GLenum light, GL_AMBIENT, const GLfloat *params ). Define la contribución de esta fuente de luz a la luz ambiental de la escena.
- Característica difusa glLightfv ( GLenum light, GL_DIFFUSE, const GLfloat *params ). La componente difusa de la fuente es lo que entendemos como el color que tiene la luz.
- Característica especular glLightfv ( GLenum light, GL_SPECULAR, const GLfloat *params ). Se trata de la luz que viene de una dirección particular y rebota sobre un objeto siguiendo una determinada dirección.
- Colocando las luces glLightfv( GLenum light, GL_POSITION, const GLfloat *params ).En este caso *params corresponde con el valor de la coordenada homogénea (X, Y, Z, W) dónde colocar la luz. Si w = 0.0 se considerará que la luz se encuentra infinitamente lejos de nosotros. Por defecto la luz se encuentra en (0.0, 0.0, 1.0, 0.0) iluminando en la dirección negativa del eje z.
La iluminación requiere que nuestros objetos tengan definida una normal en cada vértice, esto se logra con glNormal3fv() o glNormal3f(). Esto es porque el uso de la iluminación utiliza el ángulo de incidencia entre estas normales y las fuentes de luz para realizar la iluminación.
También se utilizarán las trasnformaciones báscias en 3D y así como el manejo de gluLookAt() explicadas en la tarea anterior.
La incorporación de la iluminación hace indispensable el uso de primitivas que definan (vértices y normales) y dibujen objetos base ubicados en el origen para después, con el uso de las transformaciones, utilizarlos para crear el mundo y el cuadricóptero. Las primitivas usadas son:
- Cilíndro: Es el empleado en clase junto con sus normales. Se define con el radio y alto.
- Cubo: Es el usado en clase pero agregándole las normales a cada cara. Se define con el lado.
- Aspa: Se diseñó un aspa tridimensional con un vértice en el origen. Las normales se especifican por cada vértice y son un promedio de las normales de las caras incidentes buscando un efecto de suavizado, el cálculo de las normales se realizó utilizando Matlab, el script puede verse aquí. Por ahora esta primitiva es fija, es decir no acepta parámetros.
Con estas primitivas y las transformaciones debe dibujarse el cuadricóptero y el mundo que lo rodea. La escena debe además contar con perspectiva, manejo de la cámara e ilumiación.
Lo que se desea es llevar al cuadricóptero, que inicialmente tendrá su centro en (0, 0, 0) y no estará inclinado, a una determinada posición (0, y, 0) con cierta inclinación, además para dar la impresión de que las aspas rotan es necesario que se tenga un ángulo de rotación para ellas. Para esto definiremos las siguientes variables:
- py: Posición en la coordenada y.
- θy: Ángulo de inclinación del cuadricóptero respecto al eje y, en este caso será el ángulo sobre su eje de sustentación.
- θx: Ángulo de inclinación del cuadricóptero respecto al eje x.
- θz: Ángulo de inclinación del cuadricóptero respecto al eje z.
- θasp: Ángulo de rotación de las aspas del cuadricóptero.
Se describen a continuación las transformaciones y definición incial de cada elemento del cuadricóptero utilizadas para la resolución del problema:
- Cilíndro: radio=1, alto=10, centrado en el origen.
- Cubo: lado=1, centro de un vértice en el origen.
- Aspa: Un vértice en el origen, largo de 4 unidades, ancho de 2 y un grosor de 0.5 unidades.
- Base del cuadricóptero: Conformado por 4 cilindros horizontales formando un cuadrado como base y 4 verticales en cada
esquina para sujetar las hélices.
Los cilíndros horizontales deben rotarse 90 grados y transladarse de forma adecuada al lado correspondiente, los verticales deben escalarse en lo alto y transladarse a la esquina correspondiente. Si denotamos como C1hi como los puntos inciales del cilíndro horizontal uno y como C1hf los puntos después de las transformaciones, entonces extendiendo la notación tendríamos que hacer las siguientes tranasformaciones para tener la base:
C1hf = T(0, 0, 5) Rz(90) C1hi
C2hf = T(0, 0, -5) Rz(90) C2hi
C3hf = T(0, 0, 5) Rx(90) C3hi
C4hf = T(0, 0, -5) Rx(90) C4hi
C1vf = T(5, 0, 5) E(1, 0.3, 1) C1vi
C2vf = T(-5, 0, 5) E(1, 0.3, 1) C2vi
C3vf = T(5, 0, -5) E(1, 0.3, 1) C3vi
C4vf = T(-5, 0, -5) E(1, 0.3, 1) C4vi
La rutina anterior será definida como dibujaBase()
- Hélices: Cada hélice se compone de cuatro primitivas del tipo Aspa, cada aspa estará rotada respecto al eje y con 45 grados
de separación. Si se definen los puntos iniciales del aspa uno por A1i y los resultantes luego de las rotaciones como
A1f, entonces extendiendo esta notación a las demás aspas tenemos:
A1f = Ry(45) A1i
A2f = Ry(45) A2i
A3f = Ry(-45) A3i
A4f = Ry(-135) A4i
La rutina anterior será nombrada como dibujaHelice()
- Cuadricóptero: Formado por dibujaBase() y por cuatro hélices ( dibujeHelice() ) colocadas en cada esquina y rotadas adecuadamente.
Para que tenngamos el efecto deseado primero debemos realizar transformaciones sobre las hélices. A cada hélice se le aplicarán las siguientes transformaciones: primero se rotará según θasp sobre el eje y, luego se transladará a la esquina que le corresponda y a una altura adecuada para que coincida con los cilindros verticales. Siguiendo con la notación definida con anterioridad esto es:
H1f = T(5, 2, 5) Ry(θasp) H1i
H2f = T(5, 2, -5) Ry(θasp) H2i
H3f = T(-5, 2, 5) Ry(θasp) H3i
H4f = T(-5, 2, -5) Ry(θasp) H4i
Si dibujamos la base entonces ya tenemos el objeto cuadricóptero con su centro en el origen y cada hélice en la posición que le corresponde. Ahora podemos aplicar las transformaciones necesarias para llevarlo a la posición final. Como el centro coincide con el origen del sistema coordenado, entonces para llevarlo a la posición deseada, primero debe rotarse según θy (eje de sustentación), θx y θz; para después transladarlo a la posición py. Esto es, según la notación y convención adoptados:
Cf = T(0, py, 0) Rx(θx) Rz(θz) Ry(θy) Ci
- Cubos del Mundo Virtual: Se dibujarán en la posición y forma deseada escalando y transladando la primitiva de cubo unitario, el mundo no debe moverse, por lo que el único cambio que sufrirán estos cubos será por el cambio de perspectiva e iluminación, dichos cambios afectrán también al resto de los elementos del cuadricóptero.
Ahora que se sabe que hacer se muestra acontinuación los detalles de la implementación en Qt y OpenGL.
Alternativa de Solución en Qt y OpenGL
Para implementar el diseño discutido anteriormente con Qt y OpenGL, necesitamos definir los eventos del teclado y los widgets necesarios para obtener la funcionalidad deseada.
La flechas del teclado Arriba y Abajo, aumentarán y disminuirán la variable θz respectivamente y actualizarán el dibujo cada que se presionen. Lo anterior es para controlar inclinación del cuadricóptero, se se limitará a 50° en cada dirección. De manera análoga las flechas Arriba y Abajo tendrán un control sobre la variable θx.
La tecla "r" controlará la rotación del cuadricóptero sobre el eje y a través de la variable θy, no se tiene una restricción de giro para este ángulo.
Para activar las aspas mediante la tecla ESC, definimos un timer y una variable de control booleana que nos indicará si las aspas deben girar o no. El timer siempre esta activo y cada que se actualiza, verifica la variable de control de giro, en caso que deba girar aumenta el ángulo de giro de las aspas y si no no hace nada. También se incluye en el timer la verificación de otras variables de control que se activan con diiferentes teclas, esto permite apreciar los movimientos por separado del cuadricóptero.
La tecla "v" activa y desactiva el movimiento vertical del cuadricóptero.
La tecla "g" activa y desactiva el giro automático sobre el eje de sustentación del cuadricóptero.
La tecla "e" estabiliza el cuadricóptero si este está inclinado respecto al eje x o z.
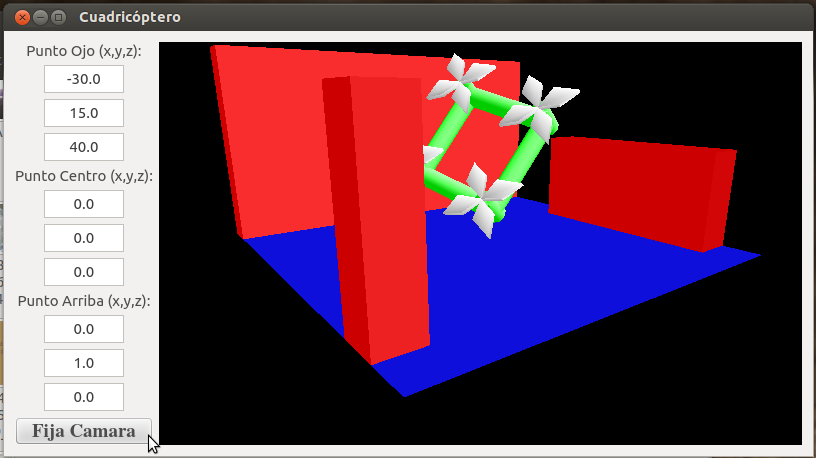
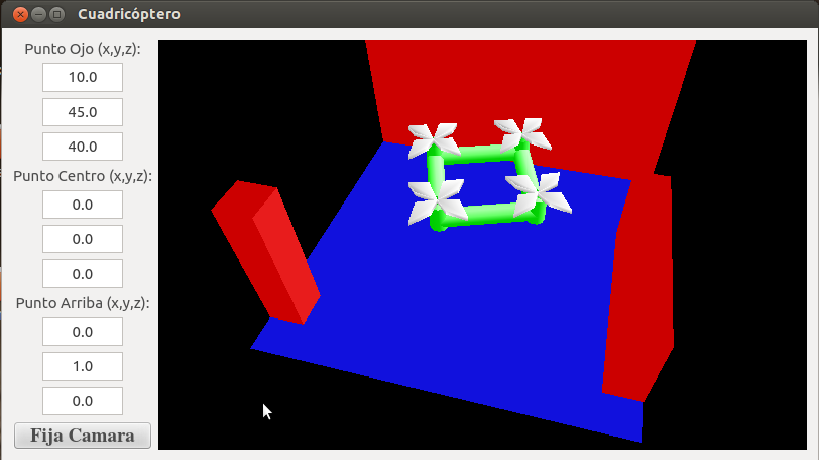
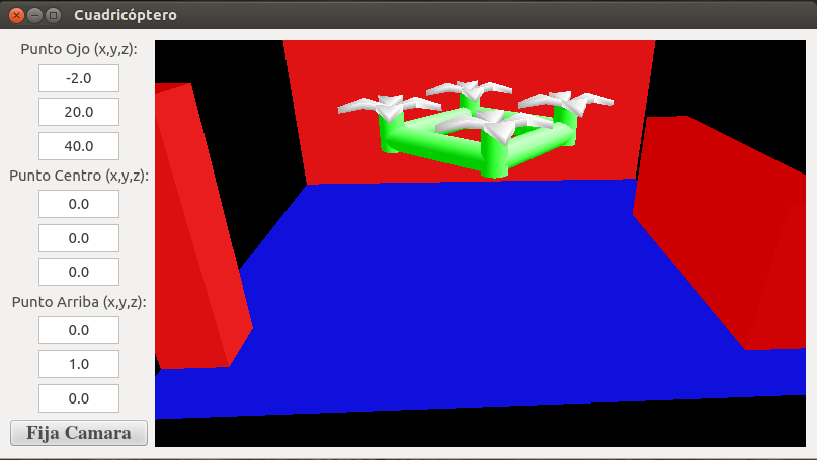
Por último, para el control de la cámara de incluyen widgets de tipo QTextEdit para editar los valores (xeye, yeye, zeye), (xcen, ycen, zcen) y (xup, yup, zup) definidos con anterioridad. El mundo está dibujado en un cubo que se dfeine por los puntos (-20, -20, -20) y (20, 20, 20) para que los cambios en la vista se vean adeuadamente se define una perspectiva y posición de la cámara que permite la correcta visualización de los elemetos. Los valores de inicio son:
gluPerspective(75.0, factor, 10.0, 80.0); donde factor es el largo sobre el ancho de la pantalla.
gluLookAt(-2.0, 20, 40, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);
Las transformaciones se controlan con glPushMartix() y glPopmatrix, con esto y lo anterior un esquema de solución es el siguiente:
- Inicializar ventana con los widgets adecuados para el control de la cámara.
- Definir perspectiva.
- Defnir propiedades de iluminación (luz y materiales).
- Arrancar el timer para el control de las variables que definen el estado del cuadricóptero.
- Dibujar objeto de la siguiente manera:
- Push
- Transformaciones conjuntas del cuadricóptero: T(0, py, 0) Rx(θx) Rz(θz) Ry(θy).
- Push (para cada hélice)
- Transformaciones por hélice (como ejemplo los de la esquina superior): T(5, 2, 5) Ry(θasp).
- dibujaHelice()
- Pop (para cada hélice)
- dibujaBase()
- Pop
- Dibujar mundo virtual.
- Push
Estos son los detalles a grandes rasgos de la implementación. Por último se agregan un par de imágenes con diferente perspectiva y el link de descarga del código fuente del programa: